
Комментарии
анонимно
Вот и дизайн подготовил новый. В оригинале дизайн писал для сайта нового проекта - "Sound & Silence". Так теперь буду я называться. А то выяснил я тут недавно, что есть ORION среди тех, кто пишет музыку, так что, выходит, я плагиатчик)) А вот проекта с названием "Звук и Тишина" я не нашёл, потому и решил переназваться) По сути остаюсь тем же орионом, но вот музыку буду теперь писать под именем другого проекта :) Так что, я претерпел полное обновление)
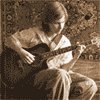
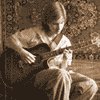
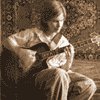
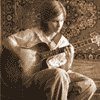
В добавок на дизайн решил сделать обоину, и вот что вышло:
В добавок на дизайн решил сделать обоину, и вот что вышло:
← Вернуться к журналу "0RI0N"
 Simba, грейт сэнкс :)
Simba, грейт сэнкс :)
 Ошибка (не закрыта кавычка в style):
Ошибка (не закрыта кавычка в style):
<td height="50" width="80%" background="http://kaskad-tv.photo.cod.ru/photos//9/7/9/6ad21eca6c6d3de0108175778198f979.jpg" style="border: solid 2px #668899; valign="top">
зачем так сложно:
border-right: solid 2px #668899; border-bottom: solid 2px #668899; border-left: solid 2px #668899;
CSS:
.menu {padding:5px 5px 5px 5px; font-size:14pt; font-weight:bold; color:88aabb;
цвета указывай с #
body, #body {font-family:Verdana; font-size:8pt; color=222233; cursor:default;}
ошибка в задаче цвета
А вообще, пользуйся валидаторами:
http://jigsaw.w3.org/css-validator/validator?profile=css21&warning=0&uri=http%3A%2F%2Fwww.bezumnoe.ru%2Fjournal%2F0RI0N%2F
http://validator.w3.org/check?verbose=1&uri=http%3A%2F%2Fwww.bezumnoe.ru%2Fjournal%2F0RI0N%2F
помогают найти ошибки, если пишешь код в блокноте ;)
На счет картинки, не знаю как у тебя, а у меня в Photoshop Save for Web (JPEG, Quality 75) картника получается всего 48 кб (у тебя 100кб).
Еще уменьшить можно попробовать разделением фона на 3 части. Левая, правая и градиент :)
 Simba, спс, стараюсь :) А насчёт тяжёлости - это проблема фотошоповская... Компрессия неахти какая... Что интересно - когда работал в 7.0, там компрессия была замечательная при меньших потерях качества) А вот CS в этом плане почему-то не очень...)
Simba, спс, стараюсь :) А насчёт тяжёлости - это проблема фотошоповская... Компрессия неахти какая... Что интересно - когда работал в 7.0, там компрессия была замечательная при меньших потерях качества) А вот CS в этом плане почему-то не очень...)
 Safari - это веб-браузер отвечать Apple. Кстати на iPhone в сафари дизайн нормально отображается, только "тяжеловат" немного, менюшка не в тему, имхо, а так нравится :) Рост заметен ;)
Safari - это веб-браузер отвечать Apple. Кстати на iPhone в сафари дизайн нормально отображается, только "тяжеловат" немного, менюшка не в тему, имхо, а так нравится :) Рост заметен ;)
 Какая оптимизация под Сафари, о чем вы? Стандарты W3C и все браузеры не поддерживающих их в сад
Какая оптимизация под Сафари, о чем вы? Стандарты W3C и все браузеры не поддерживающих их в сад
 что есть сафари? незнамо такого) а старый был лучше в этом отношении тем, что был настолько туп, что любой браузер его мог построить)
что есть сафари? незнамо такого) а старый был лучше в этом отношении тем, что был настолько туп, что любой браузер его мог построить)
 Старый лучше был!
Старый лучше был!
И под Сафари оптимизируй...а то вообще пиздец...
 все, понял в чем дело, фон - картинка 1024*768 =/
все, понял в чем дело, фон - картинка 1024*768 =/
 to F1int: толи это IE такой тупой... впрочем, немного возни - и вроде удалось исправить)
to F1int: толи это IE такой тупой... впрочем, немного возни - и вроде удалось исправить)
 то ли все криво отображается, то ли я хорошо отдохнул на даче
то ли все криво отображается, то ли я хорошо отдохнул на даче
 Мы смотрели 4го Рэмбо
Мы смотрели 4го Рэмбо
- а для меня в гибсоне больше корпус притягивает, а не гриф
 Витя, ты почему не спишь в столь поздний час? о_О
Витя, ты почему не спишь в столь поздний час? о_О
 Если честно - лажанул
Если честно - лажанул
