Рубашка
Надо сложить рубашку, чтобы не очень сильно помялась в дороге. Сраный ютуб предлагает только вариации китайского двухпальцевого метода по быстрой укладке маек.
Так вот, если кому надо нормально сложить рубашку, смотрим здесь.
Надо сложить рубашку, чтобы не очень сильно помялась в дороге. Сраный ютуб предлагает только вариации китайского двухпальцевого метода по быстрой укладке маек.
Так вот, если кому надо нормально сложить рубашку, смотрим здесь.
Сегодня решил мигрировать репозиторий с svn на git. Кому не показалась интересной первая строка повествования, (дальше лучше не читать).
Как превратить 34 страницы дипломной работы (по требованиям 60-90 стр.) в 42 страницы?
Найти в правилах оформления, что интервал должен быть полуторным! )))
Задача: на сайте используется набор javascript-библиотек, которые сливаются php-скриптом в один файл с названием вида 78472581267468236825748923.js (где цифры - имплод номеров версий каждой отдельной библиотеки), а контент оптимизирован и (может быть) как-то упакован. Планируется, что сий файл будет сидеть в кеше (а по размеру он довольно большой) и когда версия хоть одной из библиотек изменится - изменится имя файла и он будет заново запрошен с сервера. Все счастливы, траффик сэкономлен, дети смеются, Санта Клаус раздаёт подарки, мир во всём мире.
Как же дело обстоит на самом деле? В один прекрасный момент вы замечаете, что траффик у вас совсем не убавился и посмотрев статистику обнаруживаете, что ваш файлик с красивым именем 78472581267468236825748923.js таскается с сервера при каждом запросе и ну никак не хочет залезать в кеш браузера.
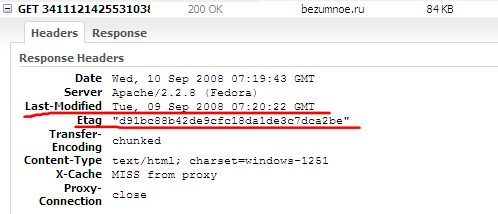
Начинаем копать глубже и при сравнении хедеров нашего файла и обычного статичного js обнаруживаем, что у последнего в хедере присутствует параметр "Last-Modified: Wed, 10 Sep 2008 07:01:14 GMT", определяющий дату обновления файла. В нашем же файле параметр сий отсутствует и сервер каждый раз шлёт ответ клиенту "200 ОК" с полным контентом.
Гуглим. Пишем принудительную отправку этого параметра в хедере. Не шлётся и всё - хоть убейся.
На различных форумах в сети есть много логичных объяснений. Например, "хренли слать дату обновления скрипта, если контент динамический?" (действительно, возразить сложно).
Грешил сначала на апач (думал, он отправляемые мной хедеры парсит и пропускает только то, что ему угодно).
Попробовал активировать для моего файла xBitHack. Появились первые подвижки - в хедере возник "Last-Modified", однако, ссылался он на текущую дату/время и изменениям не поддавался.
Потом думал, что пхп не хочет мои хедеры отдавать. 10 раз проверил все возможные варианты синтаксиса, генерацию даты, генерацию хеш-ключа ETag - ноль реакции.
В конечном итоге была найдена информация, что апач будет отдавать Last-Modified только если у файла есть разрешение на execute для группы. Для chmod пришлось тоже писать скриптик, т.к. ходим к хостеру самбой.
И, о чудо, вдруг всё заработало! )))

Механизм определения обновления через хеш ETag описывать не буду - он будет в первой 10 выдачи в гугле по запросу "etag".
Несколько интересных "открытий" было совершено в борьбе за кроссбраузерность клиентской части нового чата. Два дня жесткого секса с кодом и гуглом выявили мои глубокие чувства к ослобраузерам ИЕ. В двух словах:
Задача: надо создать группу радиобатонов и поместить их в контейнер в документе.
Решение: тривиальное
for (var i=0; i<5; i++){
var rb = document.createElement("input");
rb.type = "radio";
rb.name = "group1";
holder.appendChild(rb);
}
всё хорошо и красиво, все плачут от счастья... пока в голову не приходит мысль на наши радиобатоны покликать. В ИЕах не кликается. Ваще.
Перекапывается код на предмет неточностей, несоответствия стандартам - всё вроде правильно. Поиски в гугле выявляют, что наш ненаглядный осёл, оказывается, не может некоторым динамически создаваемым элементам задавать name. Многие даже советуют забивать хер на DOM и херачить всё в innerHTML.
Более глубокие поиски дают (как обычно в нашем деле) некий грязный хак. Общая схема такова: ловим эксепшн вокруг кода с ИЕ-синтаксисом, в обработчике пишем код по стандартам для всех остальных браузеров:
...
try {
result = document.createElement("<input type='radio' name='group1'>");
} catch (e) {
result = document.createElement("input");
result.type = "radio";
result.name = "group1";
}
...
Ну из других мелких сюрпризов обнаружилось так же, что в Opera, оказывается, у document есть свойство all, что делает не логичным определение ослобраузеров по if (document.all) {/* some IE code */}.
Так же, хоть многие и утверждали, что в стандартах нет обработчиков события onload для img, обработчики всё-таки есть:
var img = new Image();
img.onload = OnLoadHandler;
img.src = "/path/to/image.jpg";
function OnLoadHandler(e) {
/* Image loaded */
}
Тут тоже есть интересные особенности:
1. задавать обработчик события необходимо раньше свойства src, т.к. в противном случае он не сработает, если картинка найдена в кеше (не уверен, возможно только для нашего любимого ИЕ);
2. не-ИЕ-браузеры передают в обработчик события параметр e (собственно наше событие), в котором есть ссылка на объект, породивший событие - e.currentTarget. Для ослобраузера сие не верно и надо брать window.event. В случае с картинками - в ИЕ оба параметры, увы, пусты, поэтому, чтобы определить, какая именно из картинок догрузилась, можно использовать задание ссылки на обработчик вида:
img.onload = function() {OnLoadHandler(this);}
Тогда в обработчик нам придёт сама картинка.
Ещё какие-то были интересности, но я уже не помню. Вспомню - напишу %)
Здесь: http://www.alistapart.com/articles/conflictingabsolutepositions
Недавно столкнулся с проблемой, что в css для осла не работает выражение inherit (т.е. унаследование родительского значения). К примеру, в конструкции
<p style='color:red'><a href='#' style='color:inherit'></a></p>
файрфокс унаследует красный цвет от <p> и установит его для ссылки <a>. Однако, этого не произойдёт в Интернет Эксплорере.
После некоторых поисков было найдено альтернативное решение:
<style>
p a {
color:expression(this.parentNode.currentStyle ?
this.parentNode.currentStyle.color : ‘red’);}
</style>
Совмещая оба указанных метода получаем более-менее универсальную конструкцию.